« Modifier le site web (contenu) » : différence entre les versions
(modifier les pages avec elementor) |
Aucun résumé des modifications |
||
| Ligne 124 : | Ligne 124 : | ||
traductions | traductions | ||
icones | |||
Version du 23 janvier 2023 à 15:45
| Cette page n'est pas complète, mais je m'en occupe. Contactez Vert si vous avez des questions, ou posez une question sur le forum! |
Documentation concernant le maintien et les mises à jour du site web bqam-e.org.
Pour information concernant l'hébergement du site, consultez la page hébergement.
Cette documentation s'adresse aux personnes qui auront la responsabilité de mettre à jour le contenu du site web à long terme!
Pour la documentation technique, il y aura un autre article.
Se connecter sur le panneau administrateur de WordPress
Se connecter
https://www.bqam-e.org/wp-admin et entrer vos informations de connexion
Présentement le panneau est en anglais parce que selon moi c’est plus facile de chercher comment faire quelque chose sur un moteur de recherche en utilisant les mots clé en anglais, mais vous pouvez le mettre en français si vous voulez.
Utilisateurs-trices
Si vous voulez ajouter des utilisateur-ices pour que chaque collaborateur-ice aie son profil :
users > add new > *rentrez les information du/de la nouvel-le utilisateur-ice*
Différence entre les articles (posts) et les pages
"page" désigne une page statique (comme la page "à propos", "contact", etc). On les trouve sous l'onglet "pages"
"post" désigne une publication style blog, pour une actualité, une annonce, etc. On les trouve sous l'onglet "posts", "publications" ou "articles", selon la langue de l'interface
Articles / publications / posts
Publier un article
Posts > add new

Cela vous amènera sur une page dans laquelle vous pouvez écrire le post !
Rédiger les posts


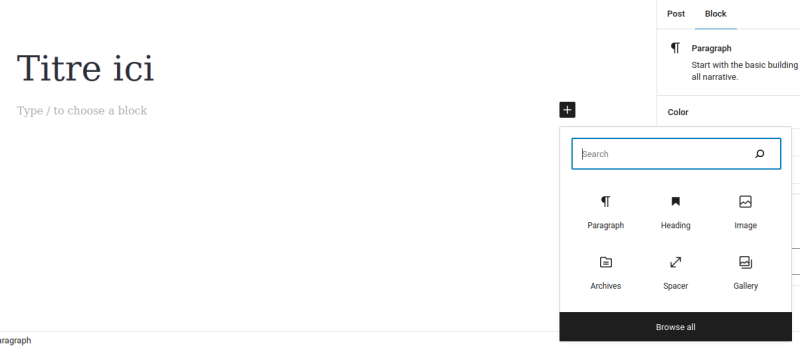
Vous pouvez directement entrer le titre du post. Ensuite, vous pouvez écrire du texte directement, ou choisir l'un des "blocs", qui permettent d'ajouter par exemple des titres, des images, des tableaux, etc.
L'article va automatiquement avoir le style qui est déterminé par le template que j'ai créé pour les articles (il aura une bordure décorative, une couleur pour le titre, la date de publication, et à côté de l'article il y a une sidebar avec les catégories, les articles récents, etc).
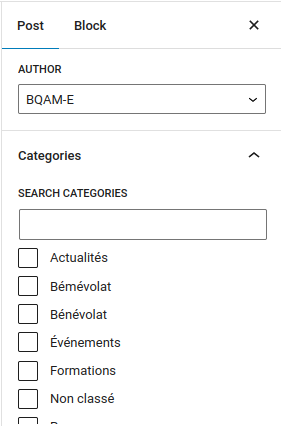
Ajouter des catégories
Ensuite, vous pouvez choisir une ou des catégories dans la liste, ou en créer une nouvelle. C'est recommandé de toujours se rappeler d'ajouter des catégories! Ça va permettre aux archives de rester organisées et ça rend ça plus facile pour les utilisateurs-trices de trouver l'information qui les intéresse.
La liste des catégories se trouve dans la barre des options à droite.
Une fois que le post est publié, il va s'ajouter tout seul à la page "Nouvelles" et à toutes les pages d'archives, et va être affiché dans la section "dernières nouvelles" de la page d'accueil.
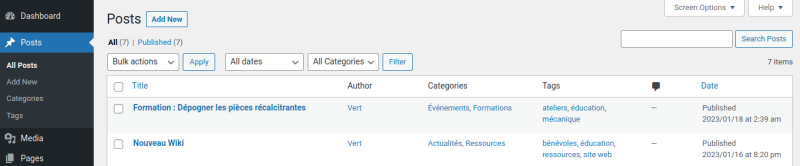
Modifier un article
Pour modifier un article qui est déjà publié, vous pouvez simplement choisir l'option "edit" sur la page qui liste les articles. Si vous êtes connecté-es, le bouton "edit" apparait aussi au bas de l'article quand vous le consultez.
Éditer le contenu des pages existantes
À propos d'Elementor
Le contenu des pages est construit en utilisant le plugin Elementor. Si vous souhaitez faire des modifications plus significatives, je vous invite à consulter la documentation d'Elementor ou à me consulter.
Édition des pages (contenu)
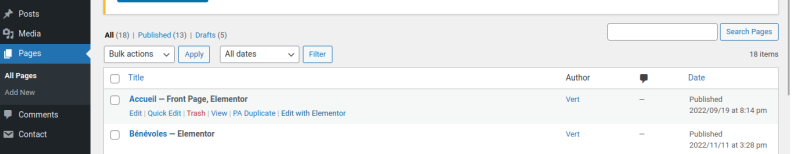
Lorsque vous voulez modifier le contenu d'une page, il est important d'utiliser l'option "edit with Elementor" et non pas seulement "edit"

Cela vous amène dans l'éditeur Elementor.
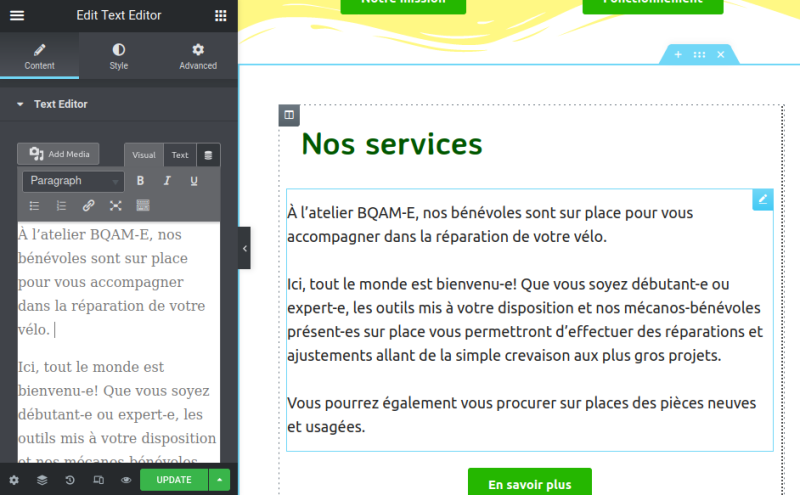
Modifier le texte
Si vous voulez modifier le texte, vous pouvez simplement cliquer sur une zone de texte, et modifier le contenu du texte dans la boite de texte de l'éditeur qui se trouve à droite :

Pour ajouter un lien, c'est l'icone avec une chaine. Pour ajouter un pdf, choisissez le bouton "add media" puis importez le pdf de votre choix.
Modifier le contenu des autres éléments
Pour modifier le contenu des autres éléments (les titres, les boutons, les images), c'est le même principe!
Ajouter des éléments
Pour ajouter une nouvelle section ou sous-section.
Édition des pages (layout)
à propos d'elementor et du thème
Création d'une nouvelle page
Pages > add new. Donner un titre à la page, l'enregistrer, et ensuite l'ouvrir avec Elementor pour créer le layout de la page. Il pourrait être plus simple de dupliquer l'une des pages existantes, puis de l'utiliser comme template pour la nouvelle page. Ceci est pour créer une nouvelle page statique (et non un post de nouvelles).
Si vous voulez que la nouvelle page respecte le style du site, le mieux est de choisir la page qui ressemble le plus à ce que vous voulez, utiliser l'option "EA Duplicator" pour la dupliquer, puis renommer et modifier la nouvelle version.
Pour créer les boites de contour du contenu c'est simplement de cliquer sur chaque section, puis style > border > border type: double et color: accent, puis advanced > padding/margin ("margin" représente l'espace à l'extérieur de la bordure, et "padding" représente l'espace entre la bordure et le contenu) : 1 rem chaque.
Pour changer les couleurs de manière globale, à l'intérieur de l'éditeur Elementor, il y a une option "site settings" qui permet de changer la police d'écriture, les couleurs du thème, etc, qui va s'appliquer à toutes les pages du site. Par exemple si vous voulez changer la couleur "accent" de vert à orange, ou vers une autre teinte de vert ou peu importe, cela va s'appliquer à tous les éléments sur le site qui ont la couleur "accent".
Certains réglages sont dans Appearance > customize > additionnal CSS et ne pourront pas être modifiés via Elementor. Demandez à quelqu'un qui connaît le CSS ou à moi.
Structure
Menu
Les nouvelles pages vont automatiquement être indexées dans le menu, mais vous pourriez vouloir réorganiser l'ordre dans lequel les pages apparaissent dans le menu, ou qu'une nouvelle page ne soit pas indexée dans le menu, ou qu'un post le soit.
Il faut aller dans Appearance > Menus puis vous pouvez drag and drop les pages dans l'ordre de votre choix, supprimer une page du menu, etc.
appearance > elementor header and footer builder > header > edit with elementor
appearance > elementor header and footer builder > footer > edit with elementor
Page d'accueil
Présentement la page d'accueil est la page qui montre les articles les plus récents (le lien "nouvelles" dans le menu dirige vers la page d'accueil), si vous voulez que la page d'accueil soit une autre page (par exemple "à propos") il faut aller dans settings > reading > puis choisir quelle page est la "homepage". Il faudrait ensuite mettre "nouvelles" comme "post page".
Sidebar
Identité du site
logo, favicon, etc
Informations à propos du thème
Fonctionnalités
Plugins / extensions
Formulaire de contact
antispam
commentaires
traductions
icones