« Modifier le site web (contenu) » : différence entre les versions
(modifier les pages avec elementor) |
|||
| (10 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 34 : | Ligne 34 : | ||
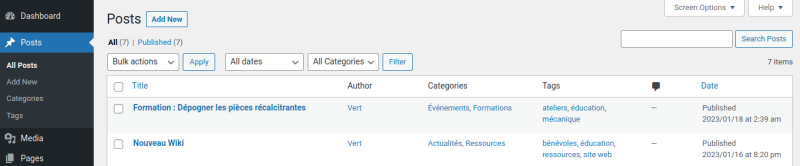
'''Posts > add new''' | '''Posts > add new''' | ||
[[Fichier:Ajouter un nouveau post.png|néant|vignette|800x800px|Pour ajouter un nouveau post, sélectionnez "add new"]] | [[Fichier:Ajouter un nouveau post.png|néant|vignette|800x800px|Pour ajouter un nouveau post, sélectionnez "add new"]] | ||
Cela vous amènera sur une page dans laquelle vous pouvez écrire le post ! | Cela vous amènera sur une page dans laquelle vous pouvez écrire le post ! | ||
==== Rédiger les posts ==== | |||
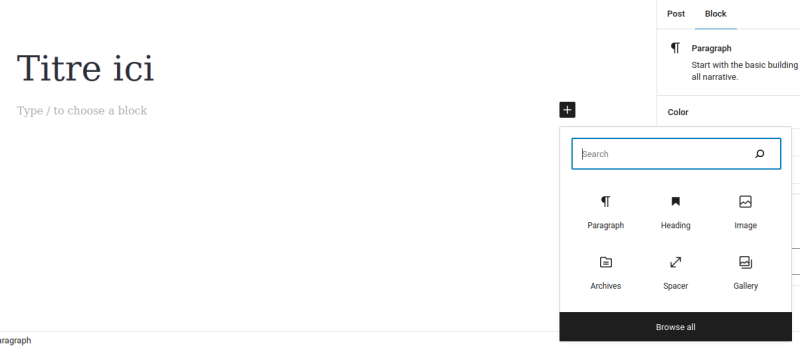
[[Fichier:Créer un post.png|alt=screenshot|néant|vignette|800x800px|Comment créer un post]] | [[Fichier:Créer un post.png|alt=screenshot|néant|vignette|800x800px|Comment créer un post]] | ||
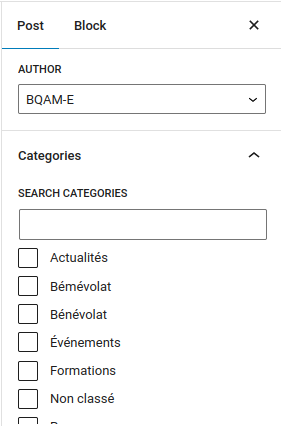
[[Fichier:Ajouter une catégorie.png|vignette|Ajouter une catégorie]] | [[Fichier:Ajouter une catégorie.png|vignette|Ajouter une catégorie]] | ||
| Ligne 44 : | Ligne 44 : | ||
L'article va automatiquement avoir le style qui est déterminé par le template que j'ai créé pour les articles (il aura une bordure décorative, une couleur pour le titre, la date de publication, et à côté de l'article il y a une sidebar avec les catégories, les articles récents, etc). | L'article va automatiquement avoir le style qui est déterminé par le template que j'ai créé pour les articles (il aura une bordure décorative, une couleur pour le titre, la date de publication, et à côté de l'article il y a une sidebar avec les catégories, les articles récents, etc). | ||
==== Ajouter des catégories ==== | |||
Ensuite, vous pouvez choisir une ou des catégories dans la liste, ou en créer une nouvelle. | Ensuite, vous pouvez choisir une ou des catégories dans la liste, ou en créer une nouvelle. | ||
C'est recommandé de toujours se rappeler d'ajouter des catégories! Ça va permettre aux archives de rester organisées et ça rend ça plus facile pour les utilisateurs-trices de trouver l'information qui les intéresse. | C'est recommandé de toujours se rappeler d'ajouter des catégories! Ça va permettre aux archives de rester organisées et ça rend ça plus facile pour les utilisateurs-trices de trouver l'information qui les intéresse. | ||
| Ligne 62 : | Ligne 62 : | ||
=== À propos d'Elementor === | === À propos d'Elementor === | ||
Le contenu des pages est construit en utilisant le plugin Elementor. Si vous souhaitez faire des modifications plus significatives, je vous invite à consulter [https://elementor.com/help la documentation d'Elementor] ou à me consulter. | Le contenu des pages est construit en utilisant le plugin Elementor. Si vous souhaitez faire des modifications plus significatives, je vous invite à consulter [https://elementor.com/help la documentation d'Elementor] ou à me consulter. | ||
=== Édition des pages (contenu) === | === Édition des pages (contenu) === | ||
Lorsque vous voulez modifier le contenu d'une page, il est important d'utiliser l'option "edit with Elementor" et non pas seulement "edit" | Lorsque vous voulez modifier le contenu d'une page, il est important d'utiliser l'option "edit with Elementor" et non pas seulement "edit" | ||
| Ligne 67 : | Ligne 68 : | ||
Cela vous amène dans l'éditeur Elementor. | Cela vous amène dans l'éditeur Elementor. | ||
==== Modifier le texte ==== | |||
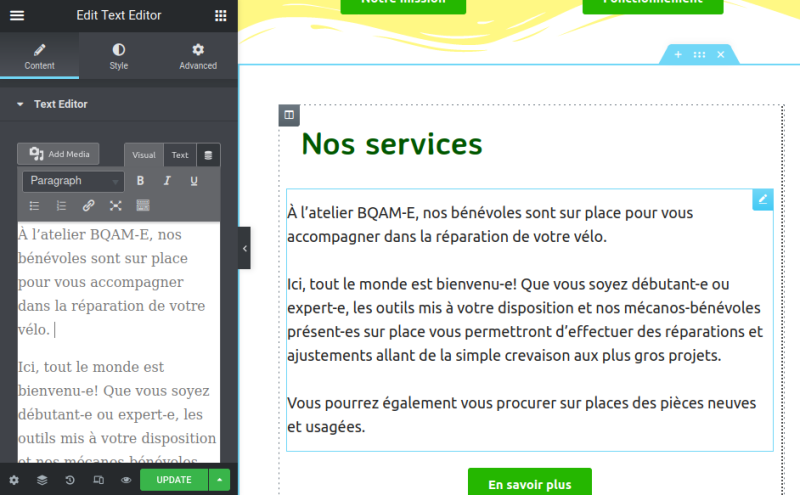
Si vous voulez modifier le texte, vous pouvez simplement cliquer sur une zone de texte, et modifier le contenu du texte dans la boite de texte de l'éditeur qui se trouve à droite : | Si vous voulez modifier le texte, vous pouvez simplement cliquer sur une zone de texte, et modifier le contenu du texte dans la boite de texte de l'éditeur qui se trouve à droite : | ||
[[Fichier:Éditer le texte.png|alt=screenshot|néant|vignette|800x800px|Éditer le texte dans Elementor]] | [[Fichier:Éditer le texte.png|alt=screenshot|néant|vignette|800x800px|Éditer le texte dans Elementor]] | ||
Pour ajouter un lien, c'est l'icone avec une chaine. Pour ajouter un pdf, choisissez le bouton "add media" puis importez le pdf de votre choix. | Pour ajouter un lien, c'est l'icone avec une chaine. | ||
===== Ajouter un pdf ===== | |||
Pour ajouter un pdf, choisissez le bouton "add media" puis importez le pdf de votre choix. | |||
===== Modifier le contenu des autres éléments ===== | ===== Modifier le contenu des autres éléments ===== | ||
Pour modifier le contenu des autres éléments (les titres, les boutons, les images), c'est le même principe! | Pour modifier le contenu des autres éléments (les titres, les boutons, les images), c'est le même principe! | ||
[[Fichier:Drag and drop widgets.png|alt=screenshot|vignette|500x500px|Widgets elementor]] | |||
=== Ajouter des éléments === | |||
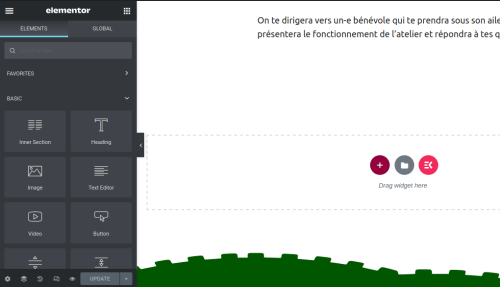
Pour ajouter une nouvelle section ou sous-section, vous pouvez sélectionner le widget approprié et le "drag" sur la page. | |||
La plupart des éléments (boutons, titres, etc) ont un style par défaut, qui va s'appliquer automatiquement sur l'élément et qui est coordonné avec le thème! | |||
Autrement, chaque widget a ses propres options de style que vous pouvez choisir. | |||
==== Icones ==== | |||
Plusieurs widgets permettent de choisir un icone. | |||
Les librairies d'icones par défaut (font-awesome) sont désactivées (elles ralentissent beaucoup le site). | |||
Il est donc préférable de chercher sur internet l'icone que vous voulez (par exemple une flèche, le logo d'instagram, un petit vélo, etc) et de choisir l'option qui permet d'importer une icone personnalisée. | |||
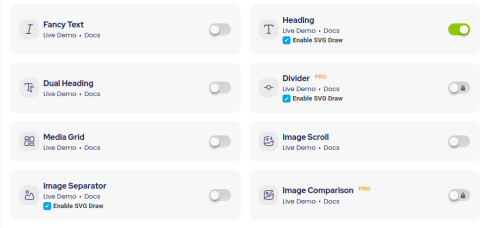
==== Activer des nouveaux widgets ==== | |||
Les widgets disponibles ne s'affichent pas tous dans le menu! | |||
Les extensions qui fournissent des widget ont aussi un menu, dans lequel vous pouvez aller réactiver les widgets de votre choix. On laisse ceux qui ne sont pas utilisés désactivés, parce que ça évite de les charger pour rien, et ça améliore la vitesse du site. | |||
Par exemple, sous les options du plugin Premium Addons qui se trouve dans la barre de menu Wordpress, on peut réactiver les options : | |||
[[Fichier:Activer widgets.png|alt=screenshot|néant|vignette|500x500px|Activer des widgets dans le menu de Premium Addons]] | |||
==== Dupliquer un élément ==== | |||
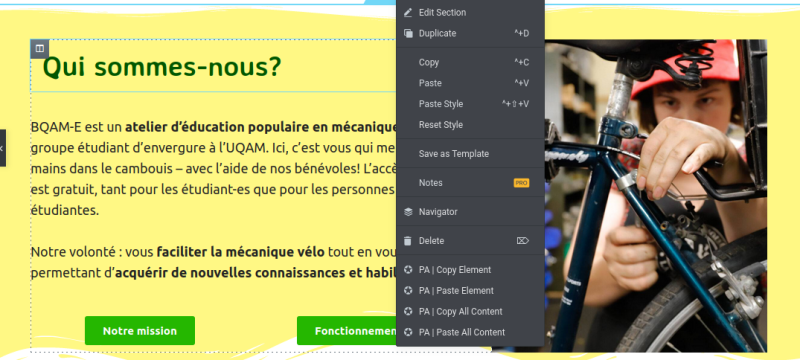
Vous pouvez aussi dupliquer un élément ou une section en faisant '''clic droit + "duplicate"''', et ensuite modifier la copie. C'est la manière la plus efficace de garder un style uniforme! | |||
= | Vous pouvez aussi copier-coller un élément qui se trouve sur une page différente. Lorsque vous faites un clic droit sur un élément dans Elementor, vous avez l'option "PA copy element" et "PA paste element" qui permettent de copier-coller l'élément sur une autre page! | ||
[[Fichier:PA paste element.png|alt=screenshot|néant|vignette|800x800px|Options pour copier-coller des éléments]] | |||
== | == Annuler les modifications == | ||
Pour annuler des modifications, choisissez l'option History. | |||
[[Fichier:Elementor.png|alt=screenshot|néant|vignette|Options : Settings, Navigator, History, Responsive, Preview]] | |||
== Création d'une nouvelle page == | == Création d'une nouvelle page == | ||
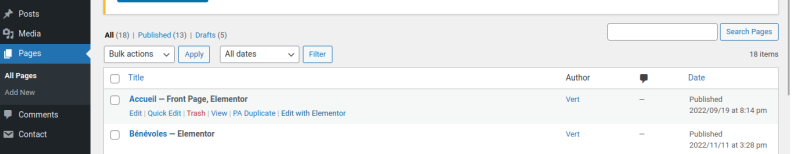
La manière la plus simple de créer une nouvelle page est de choisir la page existante qui ressemble au format que vous voulez et la dupliquer avec l'option "PA duplicate". Ensuite, vous pouvez donner un nom à la nouvelle page et modifier son contenu. Une fois qu'elle est prête, elle peut être ajoutée au menu. | |||
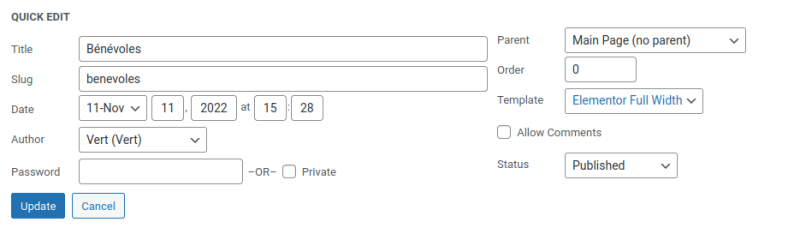
Il faut s'assurer que les pages Elementor aient comme template "Elementor Full Width" et non pas le thème du site! | |||
[[Fichier:Quick edit.png|alt=screenshot|néant|vignette|800x800px|Les options qui se trouvent sous "quick edit"]]Dans Elementor, vous trouvez aussi ces options sous "page settings". | |||
Le mode "responsive" permet ensuite de s'assurer que la page est belle sur la version mobile! | |||
== Thème personnalisé == | |||
Le thème qui est actif est bqame-theme-2. C'est un thème personnalisé que j'ai créé à partir d'un thème préexistant qui s'appelle Blogpost. | |||
Le thème détermine le format des pages contenant : les nouvelles, les archives, les catégories et les posts. | |||
Le header et le footer sont aussi construits dans le thème! Ils ne peuvent donc être modifiés qu'à partir des fichiers du thème, qui sont écrits en PHP, HTML et CSS. Le contenu du menu dans le header par contre, est modifiable via les options du panneau de wordpress (voir section suivante). | |||
Le thème détermine aussi des styles globaux pour des éléments qui reviennent souvent. | |||
Pour | Pour les sections qui ont un background bleu ou jaune, pour que les liens n'aient pas un affichage bizarre (avec une ombre blanche sur le fond coloré), on peut ajouter la classe ".yellow" et ".blue" dans "additionnal css classes" dans Elementor. | ||
Il y a aussi une classe ".unclickable" quand on veut ajouter un élément au menu du footer, sans qu'il y ait un lien qui y soit associé. | |||
Classe pour les tooltips : à détailler | |||
== Structure == | == Structure == | ||
=== | === Header, footer et menus === | ||
Les | Le header et footer sont faits en php et html et se trouvent dans les fichiers header.php et footer.php du thème, que vous ne devriez pas avoir à modifier. | ||
Les menus peuvent être modifiés dans '''Appearance > Menus'''. | |||
À partir de là, vous pouvez ajouter ou supprimer des éléments, les réorganiser et les placer dans des sous menus. | |||
La navigation du site va automatiquement se synchroniser avec les modifications. | |||
Le menu du header et du footer ont des menus séparés, donc si on ajoute une nouvelle page, il faut l'ajouter aux deux endroits. | |||
==== Header ==== | |||
Le menu qui se trouve dans le header s'appelle "Main (Primary)". | |||
==== Footer ==== | |||
Le menu qui se trouve dans le footer est en fait deux menus qui s'appellent "Footer-1" (contient la première colonne du menu) et "Footer-2" (contient la 2e colonne). | |||
Si vous souhaitez afficher de l'information qui n'est pas un lien vers une page (par exemple l'annonce d'une page à venir ou un titre) vous pouvez ajouter le mot "unclickable" dans le champ "CSS classes" (C'est optionnel). | |||
L'année dans le footer se met à jour toute seule. | |||
Pour changer le email ou l'adresse des médias sociaux, il faut les mettre à jour dans '''Settings > General''' pour que l'update se fasse dans le footer. (Toutefois, il faudra quand même changer le email aux endroits où il est mentionné dans le texte des pages) | |||
Par contre, si l'adresse ou le numéro de téléphone changent, il faudra les modifier dans le fichier footer.php. | |||
=== Page d'accueil === | === Page d'accueil === | ||
Pour choisir quelle page est la page d'accueil, c'est dans '''Settings > Reading''' | |||
=== Sidebar === | === Sidebar === | ||
Vous pouvez modifier le contenu de la sidebar qui s'affiche sur les pages du blog sous '''Appearance > Widgets''' | |||
== Fonctionnalités == | |||
=== Discussion === | |||
Sous '''Settings > Discussion''' se trouvent les options concernant les commentaires. | |||
==== Commentaires ==== | |||
Les commentaires sur les articles sont désactivés par défaut. | |||
==== Formulaire de contact ==== | |||
Les réglage du ou des formulaires de contact sont dans le menu du plugin Contact Form 7. C'est là que l'on peut modifier les champs du formulaire, les messages de confirmation et d'erreur, l'adresse qui reçoit les formulaires envoyés, et créer de nouveaux formulaires. | |||
Pour plus d'information sur comment modifier les formulaires : https://contactform7.com/editing-form-template/ | |||
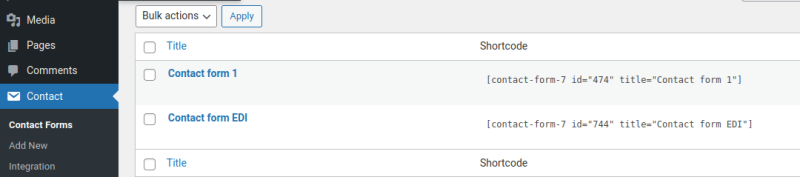
= | Pour inclure le formulaire dans une page, il faut utiliser le shortcode qui correspond à ce formulaire. | ||
[[Fichier:Shortcode du formulaire de contact.png|alt=screenshot|néant|vignette|800x800px|Où trouver le shortcode du formulaire de contact]] | |||
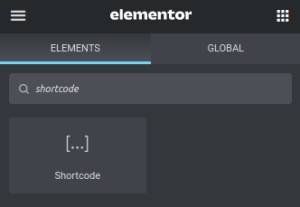
Ensuite il faut insérer un widget "shortcode" dans une page elementor ou un article, et copier coller ce code. | |||
[[Fichier:Widget Elementor qui permet d'insérer un shortcode.png|alt=screenshot|néant|vignette|300x300px|Widget Elementor qui permet d'insérer un shortcode]] | |||
== | ==== Bloquer le spam ==== | ||
Sous Settings > Discussion se trouve une liste de mots bloqués. Les mots bloqués pour les commentaires s'appliquent aussi au formulaire de contact, donc lorsque l'on reçoit du spam qui contient fréquemment les mêmes mots clés, on peut les ajouter à la liste. | |||
La question qui se trouve à la fin des formulaires sert également à bloquer le spam. Voici la documentation : https://contactform7.com/quiz/ | |||
=== Plugins / extensions === | === Plugins / extensions === | ||
Il est possible d'installer et de désinstaller les extensions. | |||
=== | === Traductions === | ||
Pour traduire une nouvelle page ou mettre à jour une traduction, il suffit d'aller dans "Translate site" qui se trouve sur le menu en haut de la page. | |||
Vous pouvez ensuite naviguer d'une page à l'autre modifier individuellement chaque partie du texte. | |||
Dernière version du 17 juin 2023 à 13:08
| Cette page n'est pas complète, mais je m'en occupe. Contactez Vert si vous avez des questions, ou posez une question sur le forum! |
Documentation concernant le maintien et les mises à jour du site web bqam-e.org.
Pour information concernant l'hébergement du site, consultez la page hébergement.
Cette documentation s'adresse aux personnes qui auront la responsabilité de mettre à jour le contenu du site web à long terme!
Pour la documentation technique, il y aura un autre article.
Se connecter sur le panneau administrateur de WordPress
Se connecter
https://www.bqam-e.org/wp-admin et entrer vos informations de connexion
Présentement le panneau est en anglais parce que selon moi c’est plus facile de chercher comment faire quelque chose sur un moteur de recherche en utilisant les mots clé en anglais, mais vous pouvez le mettre en français si vous voulez.
Utilisateurs-trices
Si vous voulez ajouter des utilisateur-ices pour que chaque collaborateur-ice aie son profil :
users > add new > *rentrez les information du/de la nouvel-le utilisateur-ice*
Différence entre les articles (posts) et les pages
"page" désigne une page statique (comme la page "à propos", "contact", etc). On les trouve sous l'onglet "pages"
"post" désigne une publication style blog, pour une actualité, une annonce, etc. On les trouve sous l'onglet "posts", "publications" ou "articles", selon la langue de l'interface
Articles / publications / posts
Publier un article
Posts > add new

Cela vous amènera sur une page dans laquelle vous pouvez écrire le post !
Rédiger les posts


Vous pouvez directement entrer le titre du post. Ensuite, vous pouvez écrire du texte directement, ou choisir l'un des "blocs", qui permettent d'ajouter par exemple des titres, des images, des tableaux, etc.
L'article va automatiquement avoir le style qui est déterminé par le template que j'ai créé pour les articles (il aura une bordure décorative, une couleur pour le titre, la date de publication, et à côté de l'article il y a une sidebar avec les catégories, les articles récents, etc).
Ajouter des catégories
Ensuite, vous pouvez choisir une ou des catégories dans la liste, ou en créer une nouvelle. C'est recommandé de toujours se rappeler d'ajouter des catégories! Ça va permettre aux archives de rester organisées et ça rend ça plus facile pour les utilisateurs-trices de trouver l'information qui les intéresse.
La liste des catégories se trouve dans la barre des options à droite.
Une fois que le post est publié, il va s'ajouter tout seul à la page "Nouvelles" et à toutes les pages d'archives, et va être affiché dans la section "dernières nouvelles" de la page d'accueil.
Modifier un article
Pour modifier un article qui est déjà publié, vous pouvez simplement choisir l'option "edit" sur la page qui liste les articles. Si vous êtes connecté-es, le bouton "edit" apparait aussi au bas de l'article quand vous le consultez.
Éditer le contenu des pages existantes
À propos d'Elementor
Le contenu des pages est construit en utilisant le plugin Elementor. Si vous souhaitez faire des modifications plus significatives, je vous invite à consulter la documentation d'Elementor ou à me consulter.
Édition des pages (contenu)
Lorsque vous voulez modifier le contenu d'une page, il est important d'utiliser l'option "edit with Elementor" et non pas seulement "edit"

Cela vous amène dans l'éditeur Elementor.
Modifier le texte
Si vous voulez modifier le texte, vous pouvez simplement cliquer sur une zone de texte, et modifier le contenu du texte dans la boite de texte de l'éditeur qui se trouve à droite :

Pour ajouter un lien, c'est l'icone avec une chaine.
Ajouter un pdf
Pour ajouter un pdf, choisissez le bouton "add media" puis importez le pdf de votre choix.
Modifier le contenu des autres éléments
Pour modifier le contenu des autres éléments (les titres, les boutons, les images), c'est le même principe!

Ajouter des éléments
Pour ajouter une nouvelle section ou sous-section, vous pouvez sélectionner le widget approprié et le "drag" sur la page.
La plupart des éléments (boutons, titres, etc) ont un style par défaut, qui va s'appliquer automatiquement sur l'élément et qui est coordonné avec le thème!
Autrement, chaque widget a ses propres options de style que vous pouvez choisir.
Icones
Plusieurs widgets permettent de choisir un icone.
Les librairies d'icones par défaut (font-awesome) sont désactivées (elles ralentissent beaucoup le site).
Il est donc préférable de chercher sur internet l'icone que vous voulez (par exemple une flèche, le logo d'instagram, un petit vélo, etc) et de choisir l'option qui permet d'importer une icone personnalisée.
Activer des nouveaux widgets
Les widgets disponibles ne s'affichent pas tous dans le menu!
Les extensions qui fournissent des widget ont aussi un menu, dans lequel vous pouvez aller réactiver les widgets de votre choix. On laisse ceux qui ne sont pas utilisés désactivés, parce que ça évite de les charger pour rien, et ça améliore la vitesse du site.
Par exemple, sous les options du plugin Premium Addons qui se trouve dans la barre de menu Wordpress, on peut réactiver les options :

Dupliquer un élément
Vous pouvez aussi dupliquer un élément ou une section en faisant clic droit + "duplicate", et ensuite modifier la copie. C'est la manière la plus efficace de garder un style uniforme!
Vous pouvez aussi copier-coller un élément qui se trouve sur une page différente. Lorsque vous faites un clic droit sur un élément dans Elementor, vous avez l'option "PA copy element" et "PA paste element" qui permettent de copier-coller l'élément sur une autre page!

Annuler les modifications
Pour annuler des modifications, choisissez l'option History.

Création d'une nouvelle page
La manière la plus simple de créer une nouvelle page est de choisir la page existante qui ressemble au format que vous voulez et la dupliquer avec l'option "PA duplicate". Ensuite, vous pouvez donner un nom à la nouvelle page et modifier son contenu. Une fois qu'elle est prête, elle peut être ajoutée au menu.
Il faut s'assurer que les pages Elementor aient comme template "Elementor Full Width" et non pas le thème du site!

Dans Elementor, vous trouvez aussi ces options sous "page settings".
Le mode "responsive" permet ensuite de s'assurer que la page est belle sur la version mobile!
Thème personnalisé
Le thème qui est actif est bqame-theme-2. C'est un thème personnalisé que j'ai créé à partir d'un thème préexistant qui s'appelle Blogpost.
Le thème détermine le format des pages contenant : les nouvelles, les archives, les catégories et les posts.
Le header et le footer sont aussi construits dans le thème! Ils ne peuvent donc être modifiés qu'à partir des fichiers du thème, qui sont écrits en PHP, HTML et CSS. Le contenu du menu dans le header par contre, est modifiable via les options du panneau de wordpress (voir section suivante).
Le thème détermine aussi des styles globaux pour des éléments qui reviennent souvent.
Pour les sections qui ont un background bleu ou jaune, pour que les liens n'aient pas un affichage bizarre (avec une ombre blanche sur le fond coloré), on peut ajouter la classe ".yellow" et ".blue" dans "additionnal css classes" dans Elementor.
Il y a aussi une classe ".unclickable" quand on veut ajouter un élément au menu du footer, sans qu'il y ait un lien qui y soit associé.
Classe pour les tooltips : à détailler
Structure
Le header et footer sont faits en php et html et se trouvent dans les fichiers header.php et footer.php du thème, que vous ne devriez pas avoir à modifier.
Les menus peuvent être modifiés dans Appearance > Menus.
À partir de là, vous pouvez ajouter ou supprimer des éléments, les réorganiser et les placer dans des sous menus.
La navigation du site va automatiquement se synchroniser avec les modifications.
Le menu du header et du footer ont des menus séparés, donc si on ajoute une nouvelle page, il faut l'ajouter aux deux endroits.
Header
Le menu qui se trouve dans le header s'appelle "Main (Primary)".
Le menu qui se trouve dans le footer est en fait deux menus qui s'appellent "Footer-1" (contient la première colonne du menu) et "Footer-2" (contient la 2e colonne).
Si vous souhaitez afficher de l'information qui n'est pas un lien vers une page (par exemple l'annonce d'une page à venir ou un titre) vous pouvez ajouter le mot "unclickable" dans le champ "CSS classes" (C'est optionnel).
L'année dans le footer se met à jour toute seule.
Pour changer le email ou l'adresse des médias sociaux, il faut les mettre à jour dans Settings > General pour que l'update se fasse dans le footer. (Toutefois, il faudra quand même changer le email aux endroits où il est mentionné dans le texte des pages)
Par contre, si l'adresse ou le numéro de téléphone changent, il faudra les modifier dans le fichier footer.php.
Page d'accueil
Pour choisir quelle page est la page d'accueil, c'est dans Settings > Reading
Sidebar
Vous pouvez modifier le contenu de la sidebar qui s'affiche sur les pages du blog sous Appearance > Widgets
Fonctionnalités
Discussion
Sous Settings > Discussion se trouvent les options concernant les commentaires.
Commentaires
Les commentaires sur les articles sont désactivés par défaut.
Formulaire de contact
Les réglage du ou des formulaires de contact sont dans le menu du plugin Contact Form 7. C'est là que l'on peut modifier les champs du formulaire, les messages de confirmation et d'erreur, l'adresse qui reçoit les formulaires envoyés, et créer de nouveaux formulaires.
Pour plus d'information sur comment modifier les formulaires : https://contactform7.com/editing-form-template/
Pour inclure le formulaire dans une page, il faut utiliser le shortcode qui correspond à ce formulaire.

Ensuite il faut insérer un widget "shortcode" dans une page elementor ou un article, et copier coller ce code.

Bloquer le spam
Sous Settings > Discussion se trouve une liste de mots bloqués. Les mots bloqués pour les commentaires s'appliquent aussi au formulaire de contact, donc lorsque l'on reçoit du spam qui contient fréquemment les mêmes mots clés, on peut les ajouter à la liste.
La question qui se trouve à la fin des formulaires sert également à bloquer le spam. Voici la documentation : https://contactform7.com/quiz/
Plugins / extensions
Il est possible d'installer et de désinstaller les extensions.
Traductions
Pour traduire une nouvelle page ou mettre à jour une traduction, il suffit d'aller dans "Translate site" qui se trouve sur le menu en haut de la page.
Vous pouvez ensuite naviguer d'une page à l'autre modifier individuellement chaque partie du texte.